وبلاگ
بررسی اهميت طراحی رسپانسیو

رسپانسیو چیست؟
واژه “رسپانسیو” (Responsive) به یک ویژگی خاص در طراحی وب اشاره دارد. یک وبسایت یا صفحه وب “رسپانسیو” است که به معنای آن است که توانایی سازگاری با اندازهها و نوعهای مختلف دستگاهها و نمایشگرها را دارد. به عبارت دیگر، وبسایت یا صفحه وب رسپانسیو به طور اتوماتیک تغییر شکل و ظاهر خود را با توجه به اندازه صفحه نمایش دستگاه کاربر تنظیم میکند.
ویژگیهای یک وبسایت رسپانسیو شامل موارد زیر میشود:
- سازگاری با اندازه صفحه:
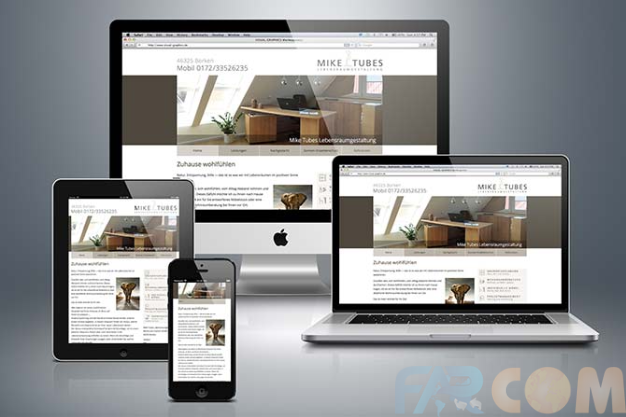
- وبسایت رسپانسیو باید بتواند با اندازههای مختلف صفحات نمایش، از جمله دستگاههای مختلف موبایل، تبلت، و کامپیوتر، سازگاری داشته باشد.
- تغییر شکل الاحداث:
- اجزاء و عناصر صفحه وب باید به طور دینامیک تغییر شکل داده شده و بهینه شوند تا با اندازه نمایشگر مطابقت داشته باشند.
- تصاویر قابل تنظیم:
- تصاویر باید به صورت انعطافپذیر تغییر اندازه کنند تا با ابعاد مختلف صفحه نمایش هماهنگ شوند.
- تنظیم فونتها و متن:
- اندازه و نوع فونتها و متنها باید بتوانند به صورت دینامیک تغییر یابند و قابلیت خواندن را در اندازههای مختلف فراهم کنند.
- لایهبندی متناسب:
- لایهبندی متناسب با اندازه صفحه و اندازه صفحه نمایشگر باید به صورت مناسب تنظیم شود.
- رفتار تاچ (لمس):
- در صورت استفاده از دستگاههای لمسی مانند تبلتها و گوشیها، وبسایت باید به صورت صحیح و بدون مشکلات در پاسخ به لمسها عمل کند.
وبسایتها و صفحات وب رسپانسیو به کمک تکنولوژیهای مدرن طراحی وب مانند CSS3 و Media Queries این امکان را فراهم میکنند تا تجربه کاربری بهینه شده و هماهنگ با تمامی دستگاهها باشد.
طراحی سایت فروشگاه اینترنتی رسپانسیو
علت اهمیت رسپانسیو
اهمیت رسپانسیو بودن وبسایتها به دلایل متعددی به ویژه در دنیای امروزی که استفاده از دستگاههای مختلف برای مرور اینترنت رو به افزایش است، بسیار حائز اهمیت است:
- تجربه کاربری بهتر:
- وبسایتهای رسپانسیو تجربه کاربری بهتری را برای کاربران فراهم میکنند. با تنظیم دینامیک ظاهر و ساختار وبسایت بر اساس اندازه دستگاه، مشتریان به راحتی میتوانند از وبسایت استفاده کنند.
- سازگاری با دستگاههای مختلف:
- در دنیای امروز، افراد از دستگاههای مختلفی مانند تلفنهای هوشمند، تبلتها، لپتاپها، و کامپیوترها برای مرور اینترنت استفاده میکنند. وبسایتهای رسپانسیو به این دستگاهها سازگاری دارند و بهطور اتوماتیک تغییر شکل میدهند.
- بهبود SEO:
- موتورهای جستجو مانند گوگل ترجیح میدهند که وبسایتها رسپانسیو باشند. این بهبود ساختار و سازگاری با دستگاهها به بهبود رتبهبندی و نمایش در نتایج جستجو کمک میکند.
- کاهش نرخ ترکیب (Bounce Rate):
- وبسایتهایی که بهطور ناصحیح در دستگاههای مختلف نمایش داده میشوند، ممکن است موجب افزایش نرخ ترکیب شوند؛ اما با استفاده از طراحی رسپانسیو، کاربران به راحتی اطلاعات مورد نیاز خود را دریافت میکنند و از وبسایت دیر خارج نمیشوند.
- مدیریت محتوا و تدوین آسانتر:
- با داشتن یک وبسایت رسپانسیو، مدیران و تدوینگران محتوا به راحتی میتوانند محتوا را برای دستگاههای مختلف ویرایش و بهروزرسانی کنند، بدون اینکه نیاز به نگرانی در مورد نمایش صحیح آن باشد.
- افزایش تبلیغات موبایل:
- با افزایش استفاده از دستگاههای هوشمند، تبلیغات موبایل نیز به اهمیت بسیاری دست یافته است. وبسایتهای رسپانسیو به کمک بهترین نمایش و تجربه کاربری، میتوانند اثربخشی تبلیغات موبایل را افزایش دهند.
به طور خلاصه، رسپانسیو بودن وبسایتها امروزه یک استاندارد اساسی در طراحی سایت است که بهبود تجربه کاربری، سازگاری با دستگاههای مختلف، و بهینهسازی سئو را فراهم میکند.
طراحی سایت فروشگاه اینترنتی واکنش گرا

نحوه انجام ریسپانسیو
ریسپانسیو با کمک html و css صورت میگیرد که با سایزهای مختلف صفحه تلفن همراه مطابقت داده میشود و کار نیازی به اسکرول افقی تلفن خود نخواهد داشت. در طراحی ریسپانسیو ظاهر سایت با توجه به ابعاد صفحه نمایش کاربر تغییر میکند و سایر بخش ها متناسب با آن تنظیم می شود.
برای تست رسپانسیو بودن سایت، ابتدا باید مرورگر خود را از حالت maximize خارج و سپس موس را بر روی صفحه مرورگر کوچک و بزرگ کرد. با این کار سایز صفحه کوچک و بزرگ میشود اما نوشته ها و لینک ها همچنان خوانا باقی میمانند که این امر بدون نیاز به zoom in و یا zoom out انجام میشود. قبل از رها کردن کامل سایت، ابتدا باید چندین بار بوسیله مرورگرها و سیستم عامل های متفاوت، صفحات سایت را تست کرد.
ریسپانسیو نمودن سایت عموما با استفاده از قالب bootstrap صورت می گیرد که این امر موجب افزایش سرعت در طراحی قالب واکنشگرا میشود. علاوه بر این، با استفاده از قالب bootstrap میتوان ابعاد ابزارهای مختلف را بدون تحقیق بررسی نمود.
نتیجه گیری
رسپانسیو بودن وبسایتها به یک نیاز اساسی در دنیای دیجیتال تبدیل شده است. این ویژگی مهم نه تنها به بهبود تجربه کاربری کمک میکند بلکه باعث سازگاری با تنوع دستگاهها و افزایش سطح دسترسی به اطلاعات و خدمات میشود. از نظر موتورهای جستجو تا جلب رضایت کاربران و حتی بهبود عملکرد تبلیغات موبایل، رسپانسیو بودن وبسایتها نقش کلیدی در موفقیت آنها ایفا میکند.
بنابراین، توسعه و بهروزرسانی وبسایت به سمت رسپانسیو بودن یک تصمیم استراتژیک و ضروری است که به کسب و کارها کمک میکند با چالشها و تغییرات مداوم در دنیای دیجیتال سازگار باشند و به کاربران خود یک تجربه بینظیر ارائه دهند.